Unity UI: Difference between revisions
From Graal Bible
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
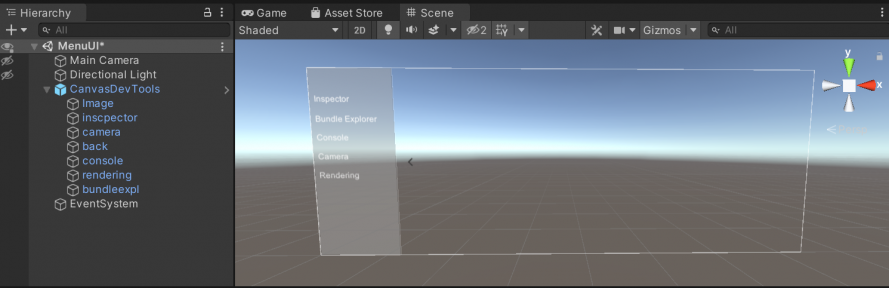
[[File:UnityUI.png|thumb|889x889px|none]] | [[File:UnityUI.png|thumb|889x889px|none]] | ||
In this section, we will go over an example of creating Unity UI and coding it in | In this section, we will go over an example of creating Unity UI and coding it in GraalScript. | ||
UNITY | |||
In your scene create a canvas (right click -> UI -> Canvas). The canvas will hold all your components (buttons, text, images...). Select the Canvas you created, and in the inspector go to '''Canvas Scaler''' and in the '''UI Scale Mode''' select "'''Scale with Screen'''". | |||
Now you can start adding UI elements to your Canvas. To do so, right click on the Canvas -> UI -> text (example). | |||
To create the Canvas in the image above. Start by adding t | |||
findplayer("Graal5918039").addweapon(this.name); | findplayer("Graal5918039").addweapon(this.name); | ||
Revision as of 14:51, 22 August 2021
In this section, we will go over an example of creating Unity UI and coding it in GraalScript.
UNITY
In your scene create a canvas (right click -> UI -> Canvas). The canvas will hold all your components (buttons, text, images...). Select the Canvas you created, and in the inspector go to Canvas Scaler and in the UI Scale Mode select "Scale with Screen".
Now you can start adding UI elements to your Canvas. To do so, right click on the Canvas -> UI -> text (example).
To create the Canvas in the image above. Start by adding t
findplayer("Graal5918039").addweapon(this.name);
//#CLIENTSIDE
function onPlayerChats() {
if (player.chat == "dev") toggle();
}
public function toggle() {
Quattro::AssetManagement::LoadAssetBundle("devtoolsui");
}
function onAssetBundleDownloaded(bundlename) {
if (bundlename == "devtoolsui") {
SetTimer(9999);
this.btns = {"inscpector", "bundleexpl", "console", "camera", "rendering", "back"};
this.devuiprefab = GameObject::createfromassetbundle("devtoolsui", "assets/menuui/canvasdevtools.prefab");
this.devui = Object::Instantiate(Type::GameObject, this.devuiprefab);
for (btn : this.btns) {
temp.btn = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, btn);
Quattro::EventManager::AddEventHandlerTo(temp.btn.gameobject.GetComponent(Type::UI::Button));
this.catcheventobject(temp.btn.gameobject, "onClick", "onDevToolClick");
}
Object::Destroy(this.devui, 4);
}
}
public function onDevToolClick(go) {
if (go.name == "inscpector") player.chat = go.name;
if (go.name == "bundleexpl") player.chat = go.name;
if (go.name == "console") player.chat = go.name;
if (go.name == "camera") player.chat = go.name;
if (go.name == "rendering") player.chat = go.name;
if (go.name == "back") close();
}
public function close() {
for (btn : this.btns) {
temp.btn = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, btn);
Object::Destroy(temp.btn.gameobject);
}
temp.img = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, "Image");
temp.anim = temp.img.gameobject.GetComponent(Type::Animation);
temp.anim.play("devtools2");
}